 |
 |


<AfterEffectsへコピー&ペースト>
AfterEffetcsでコンポジションと新規平面を作成し、
(640×480)
平面のマスクに対してパスをペーストします。
これらはさらに今後モーションパスとして活用します。
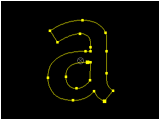
※パスは3種類できるハズです。
・640×480の枠
・「a」の外形線
・「a」の穴部分
※Illustratorの環境設定>ファイル・クリップボードの設定で
「AICB形式」をオンにしておく必要があります。
下記のヘルプ項目を熟読することをオススメします。
■Adobe Illustrator ファイルの準備
■マスクからモーションパスを作成するには
(項目名はVer7.0のものです)
|





